Entendre et satisfaire le Client
L’équipe de Capitaine Code est animée de personnes aimant profondément leur profession et qui mettent un point d’honneur à rendre ce métier accessible dans un seul et unique but, la satisfaction client.
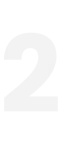
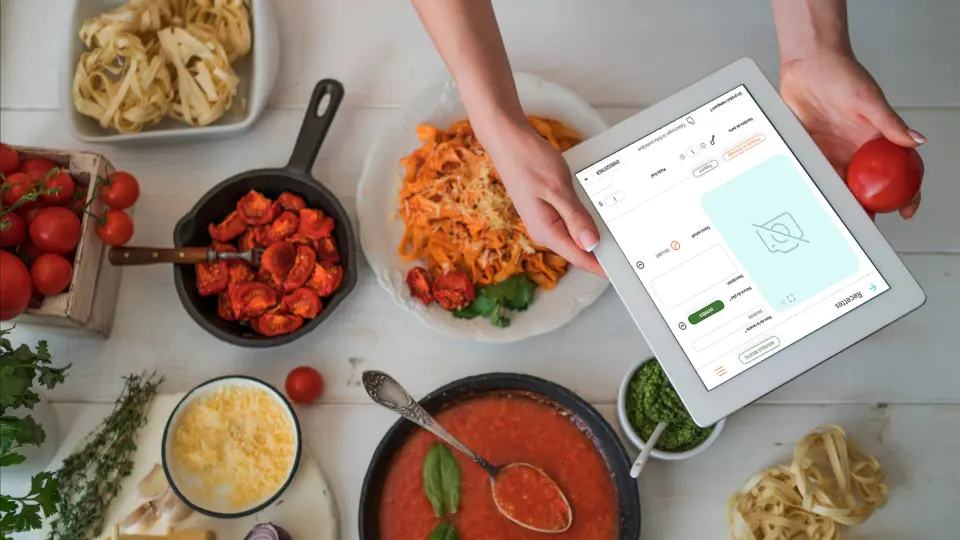
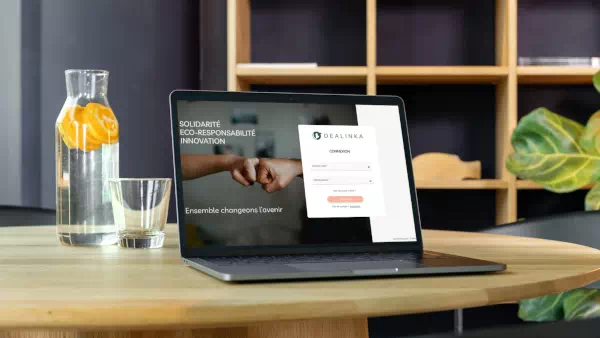
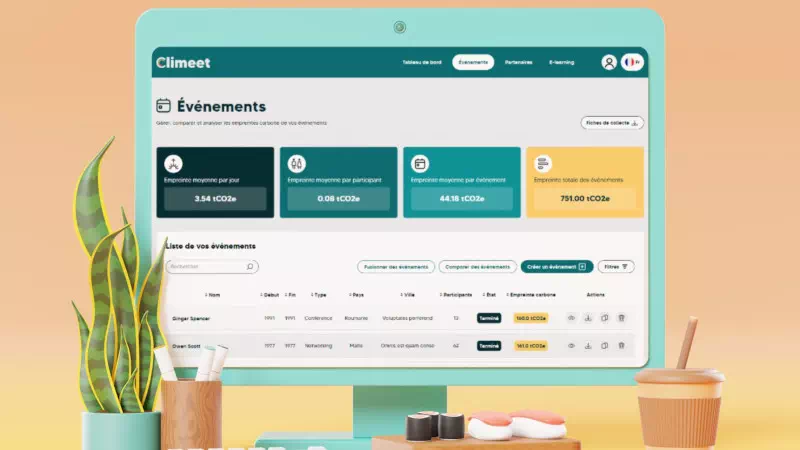
Notre plus grande force réside dans la multiplicité de nos compétences en informatique, ce qui nous permet d’oeuvrer sur des projets très différents. Cette polyvalence, c’est un peu notre super pouvoir…
Stéphane Roger, Fondateur passionné
Ils parlent de nous : @jesuisnumerique, StarOfService, Behance, welovedevs
© 2024 Capitaine Code est une marque de la société Blue Badam dédiée à ses activités de prestation de services et d’agence web – Mentions Légales – Politique de confidentialité – Gestion des cookies – Webdesign : Flying Saucers